使用Hexo + GitHub Pages创建博客
搭建博客
使用hexo搭建博客,具体过程点我
配置github pages
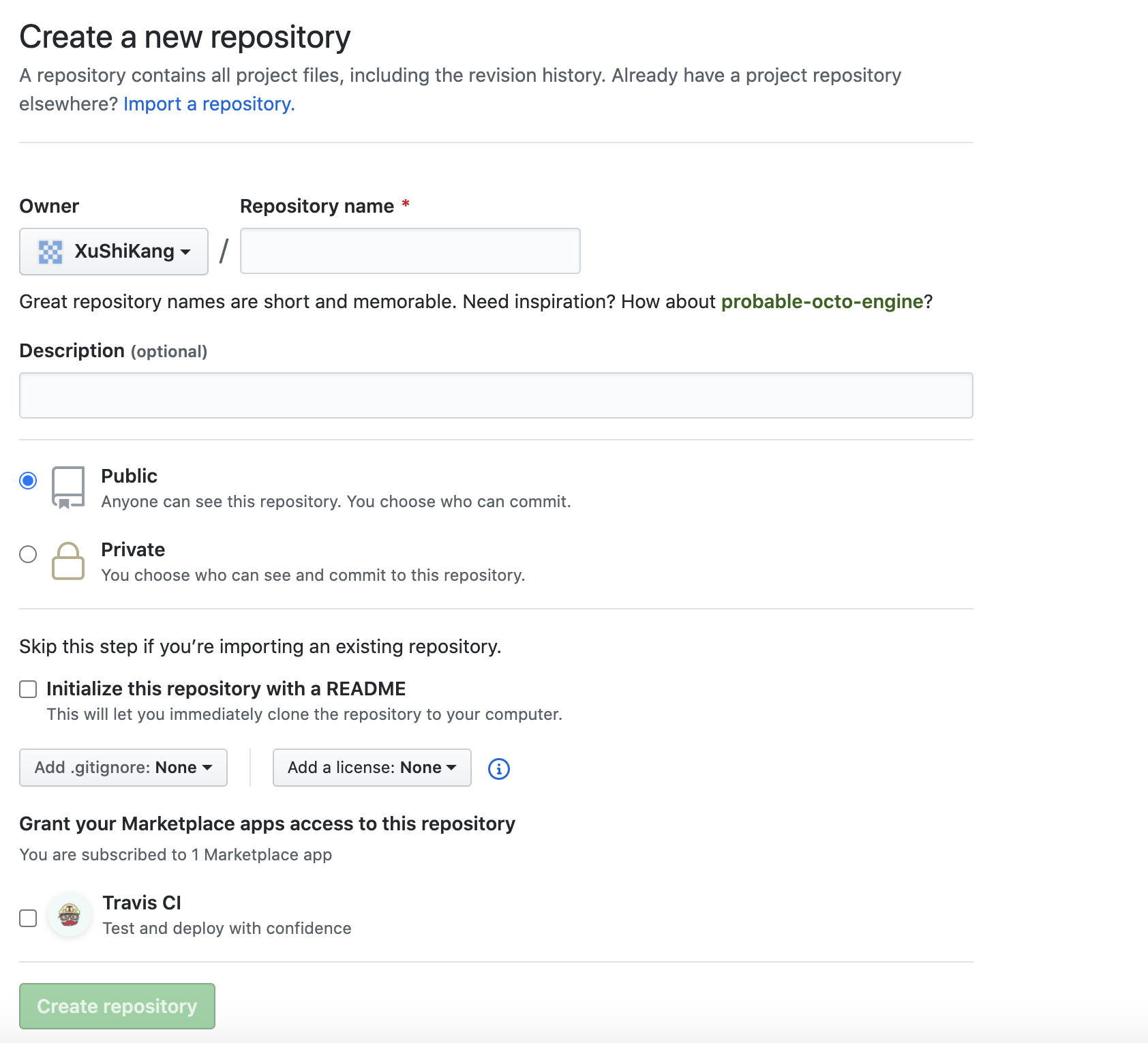
新建一个github repo
项目名为<yourUserName>.github.io

最简单的方法,将构建产物public push到这个项目,博客就搭建起来了
然后通过<yourUserName>.github.io即可访问你的博客
生成Github token
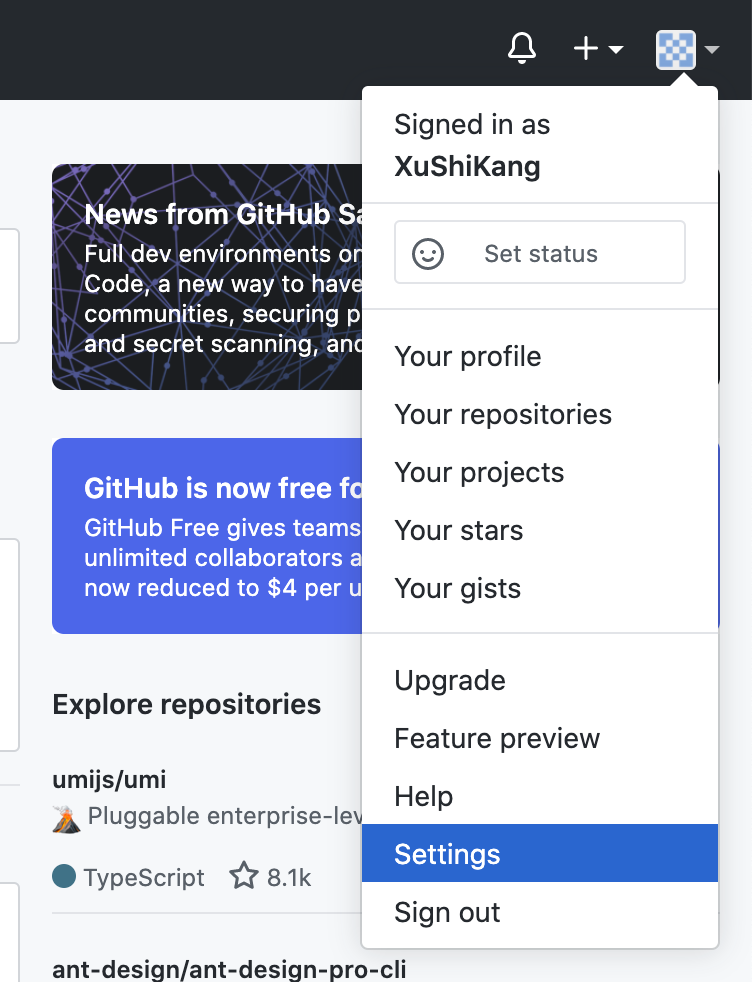
点击setting

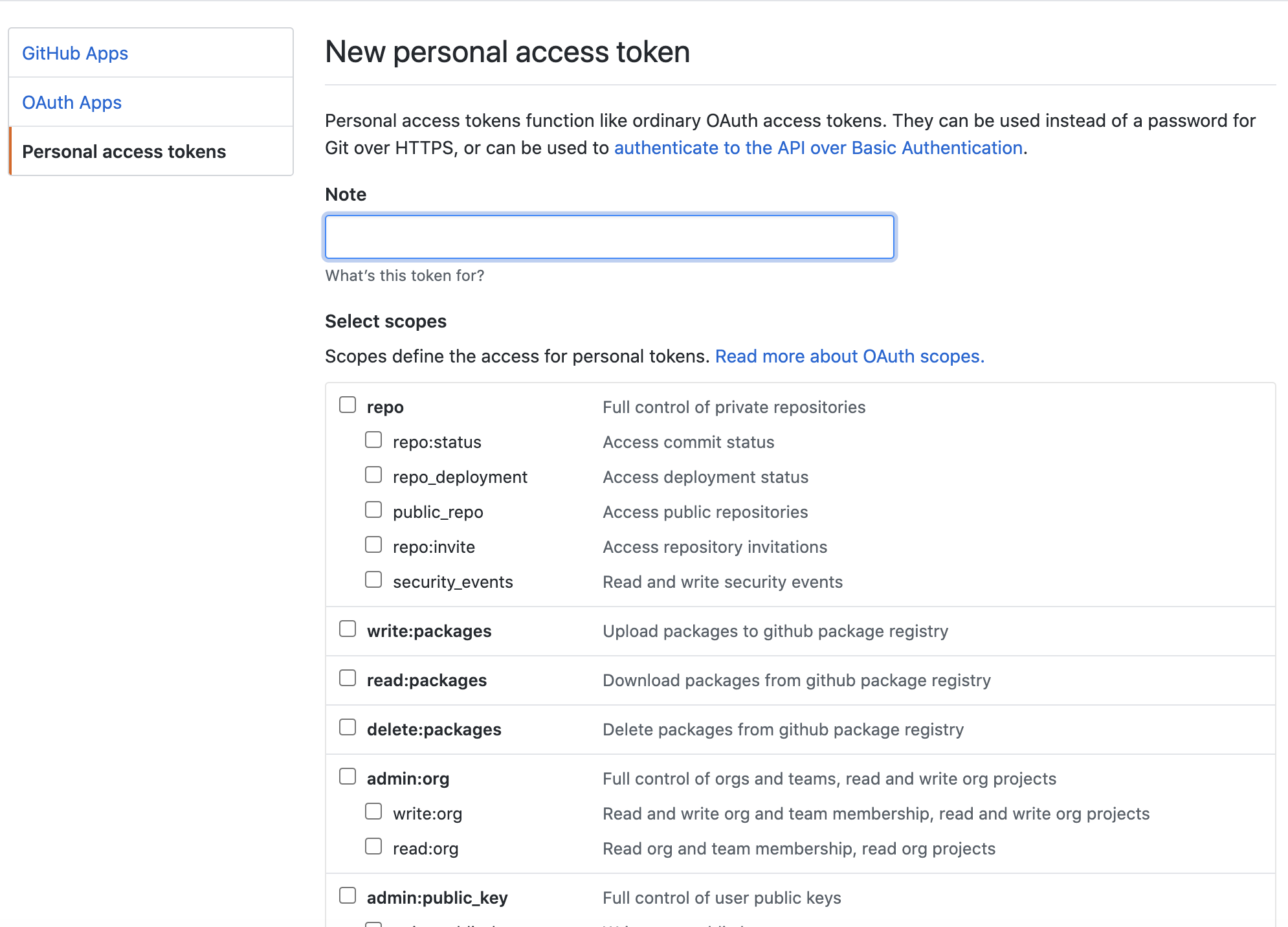
然后点击Developer Settings -> Personal access tokens -> Generate new token
填写表单即可生成token

配置项目_config.yml
修改deploy部分,官方文档
1 | deploy: |
发布博客
$hexo deploy
或者$npm deploy
然后访问<yourUserName>.github.io即可
